
Canvas by Airdev
Canvas by Airdev is a no-code framework built on top of Bubble. It makes creating beautiful, responsive web applications easy and fast.
Mastering responsive design within Bubble is no easy feat. If your application aims to serve users across devices, you’ll quickly find yourself tinkering with breakpoints, element grouping, and custom margins.
When I’m working in Bubble, my core focus is building the workflows and features that power my application. This is why I leave both the UI and responsive design of my app entirely to the Airdevs Canvas.
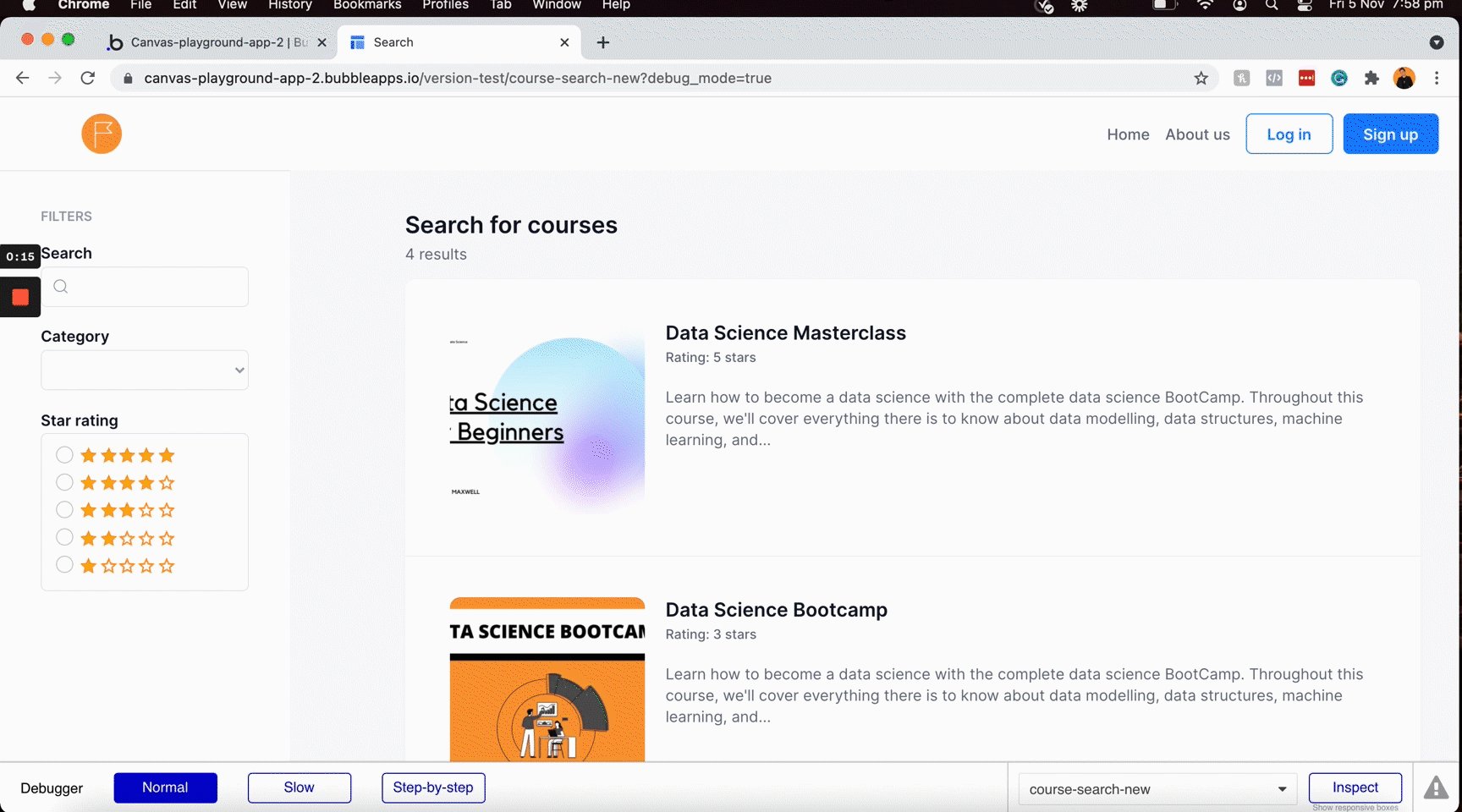
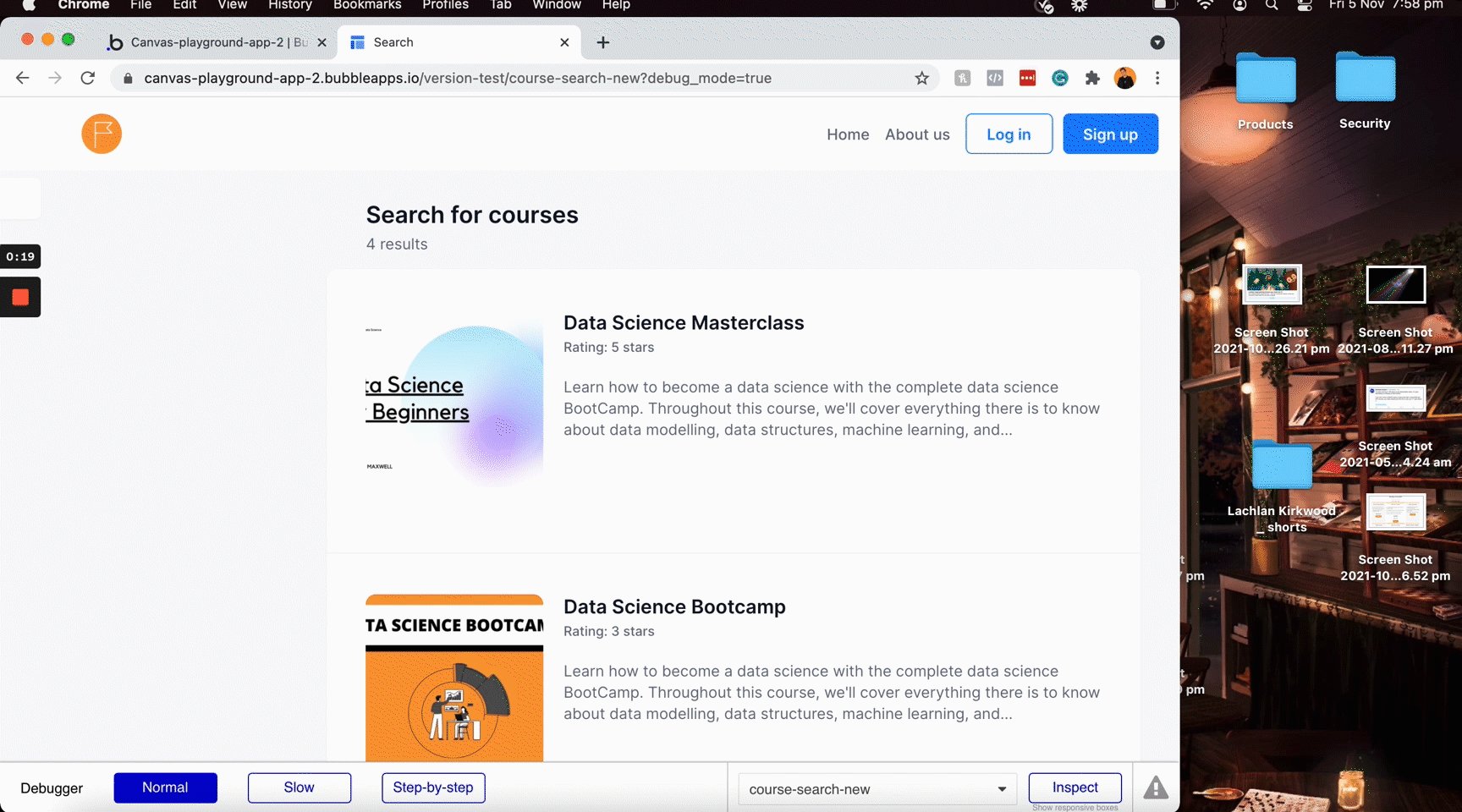
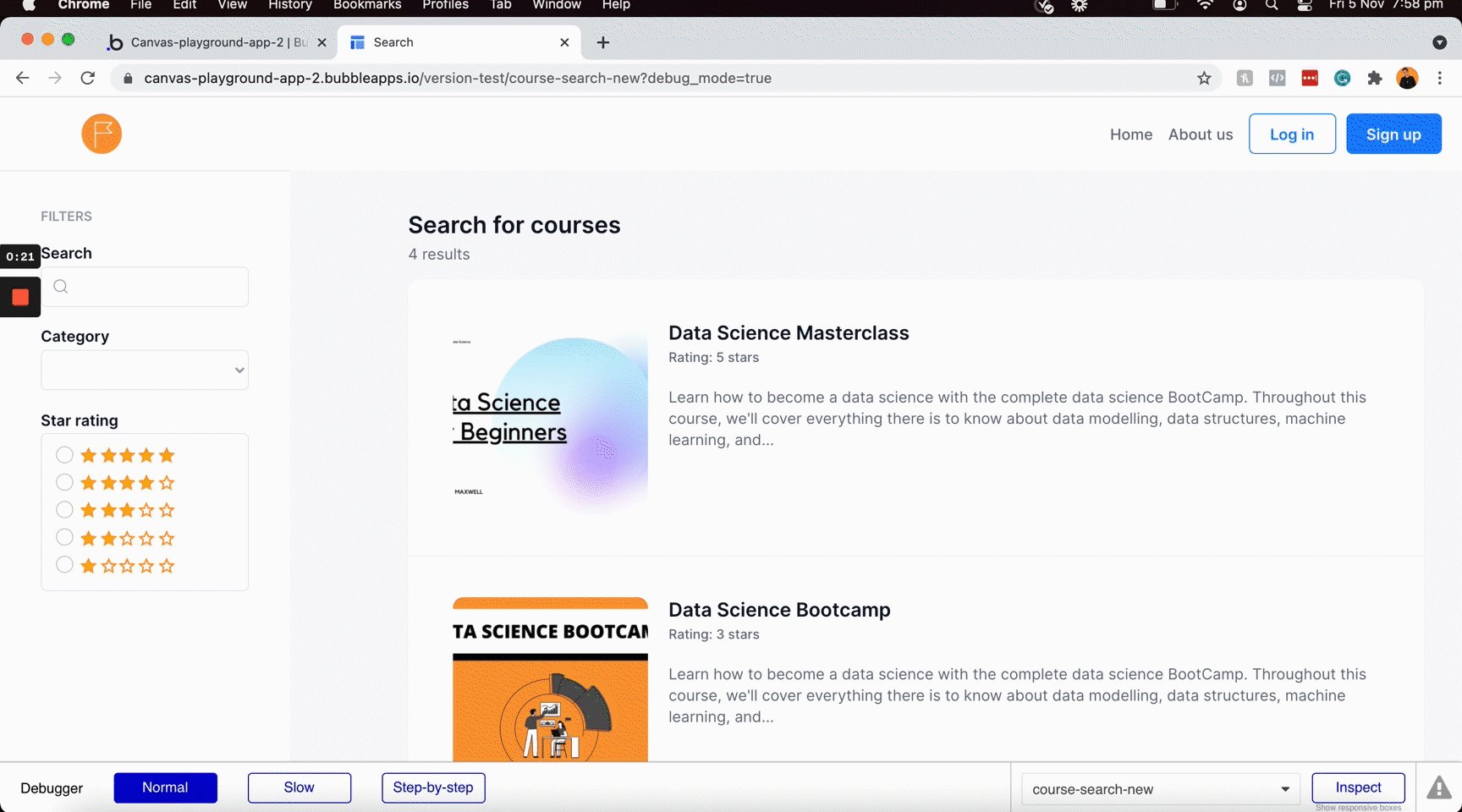
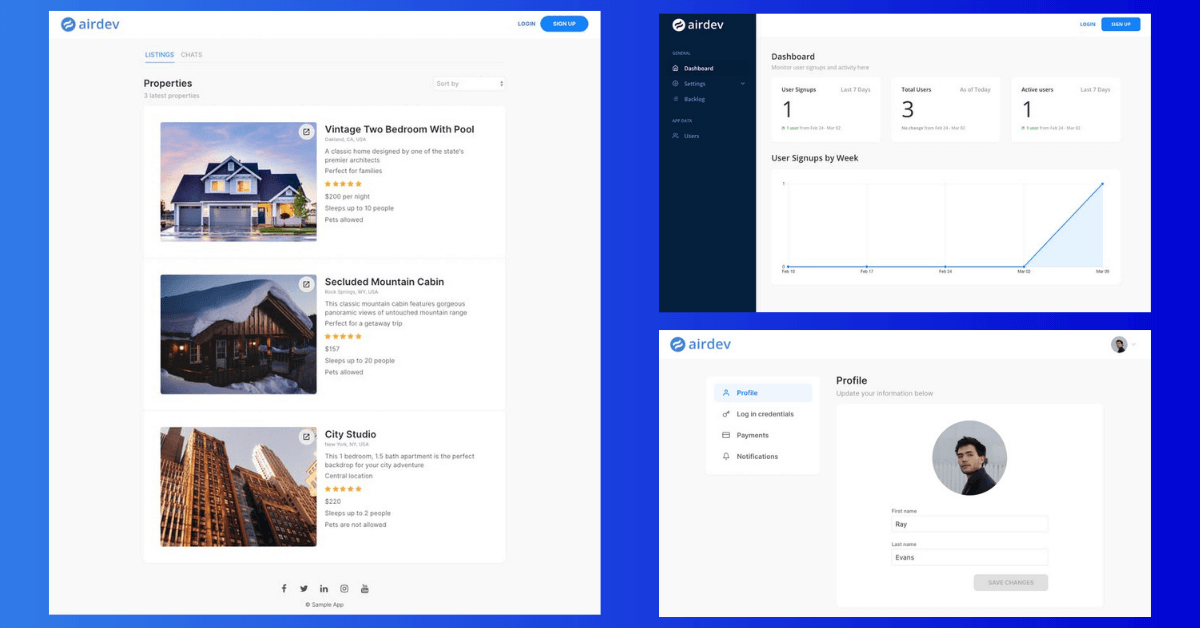
Canvas is a powerful template that includes a library of pre-built pages which create truly beautiful user experiences. Each canvas page comes well-equipped with fully-functional workflows to power your app in just a matter of clicks.
Beyond creating Bubble page templates, Canvas also provides an external admin dashboard to monitor the performance, settings, and configurations of your app.

Canvas Chrome Extension
Just when I thought building with no-code was fast, the Canvas Chrome extension completely reinvented the way I work.
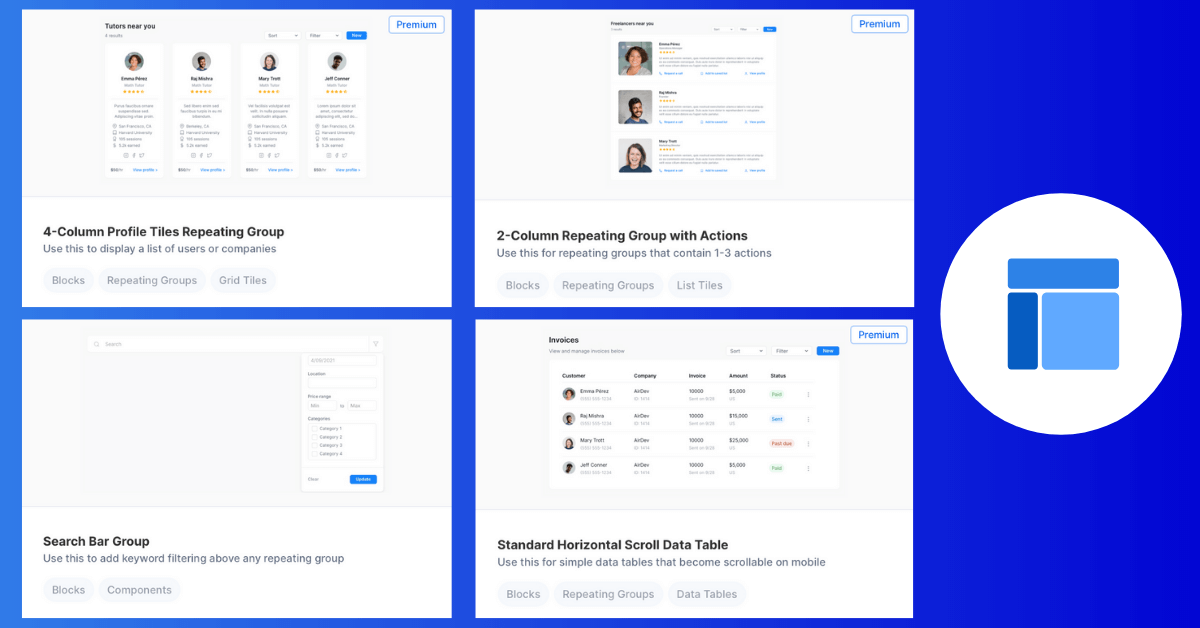
By installing the Chrome extension, it allows you to extend the capabilities of each page template. From the extension menu, you can quickly access the Canvas’ library of additional templates and components. Whether you’re looking to add a repeating group of user reviews, custom contact forms or popups, and even featured user profile cards – there’s a building block for every use case.
As each component comes pre-built with feature-rich workflows, it saves hours of unnecessary time manually building things from scratch. Oh, and did I mention that every custom building block is fully responsive by default.

As a team, Airdev has actively pushed the boundaries of what’s possible with Bubble for years. As each page template comes pre-built with cutting-edge workflows and responsive settings, I personally find it insightful to also review and learn from these best practices.
What You Can Build With Canvas
With a library of over 100 templates and components, Canvas can be used as the building block for almost any custom application.
Whether you’re building a social network, a marketplace, a SaaS dashboard, or even an ecommerce store – there’s no shortage of full-page templates that you can quickly integrate.

Some of my most-used components include user profile cards, repeating groups for social feeds, and advanced forms to store new data within an application.
By default, Canvas will even provide a dummy data source for each new template and component. This allows you to quickly see first-hand what the end product will look like within your live Bubble application. Once you’re happy with the features and design, you can simply plug in your own data source and immediately ship the new changes.
Every Canvas app comes with a robust admin dashboard, giving you full control over;
- Branding & marketing content
- SEO settings
- Customer header & footer menus
- Email templates
- User authentication
- Multilingual support
- Legal terms
- Robust data & analytics.
Getting Started With Canvas
Integrating Canvas within your editor is as easy as downloading the free template within the Bubble marketplace, then installing their Chrome extension.
I particularly love how seamless the onboarding experience is for new Bubble users. Throughout the process, you’ll be prompted to not only create a new Canvas account, but also build your own custom marketing page in a matter of clicks.
Once installed, you can easily access the Canvas Chrome extension right within your Bubble editor. From here, you can open the widget at any time to discover the suit of readily available templates or components. When you’re ready to add an element, simply click install and watch your application come to life.

If you’re just getting started with Canvas, you’ll notice that it has a generous library of free components to leverage.
When you’re ready to upgrade to the full library of components, Canvas costs a one-time amount of $149 for individual makers.
